可视化搭建编辑器【1】--框架布局搭建
上一篇我们介绍了可视化搭建的行业现状和主要功能,以及做这个编辑器工具的主要技术选型,这篇开始一起开发可视化搭建编辑器。
项目初始化
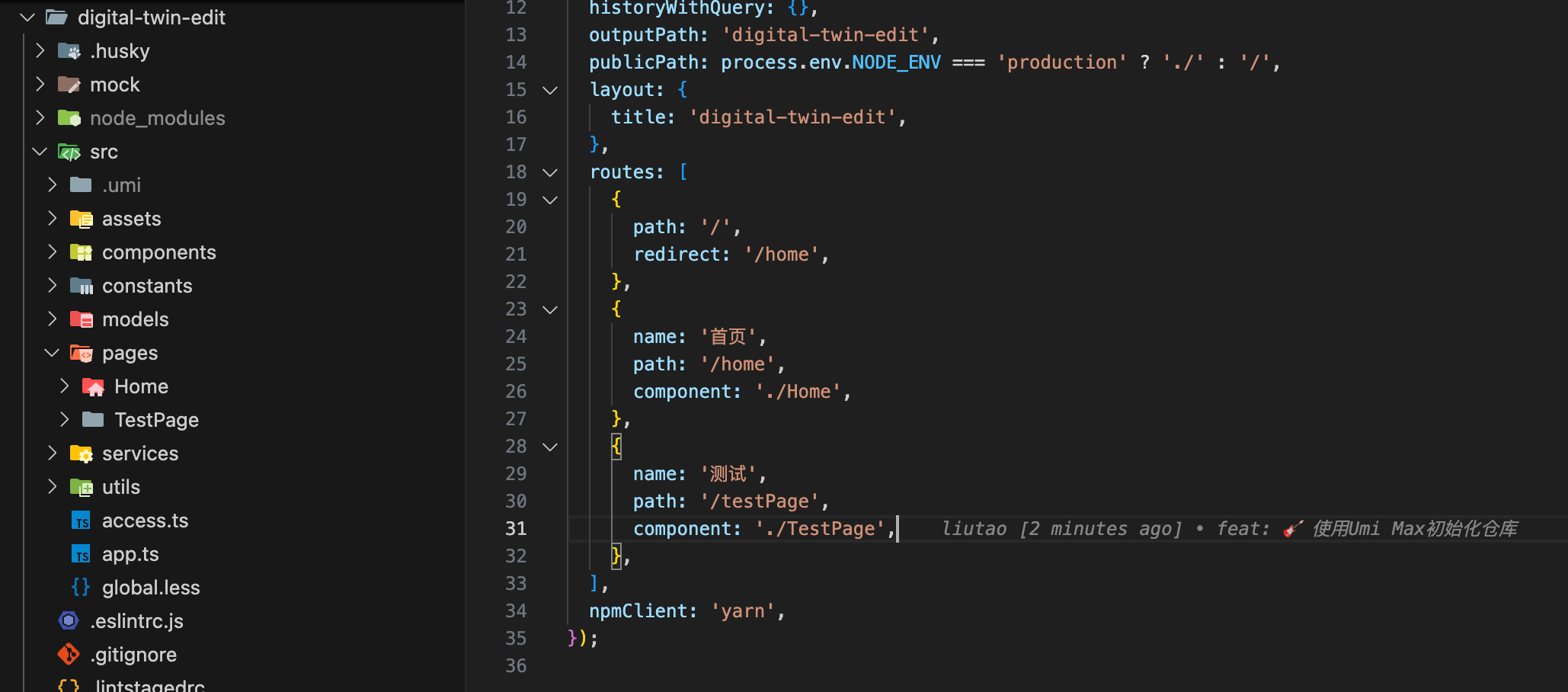
程序员开发第一步,取名字,开个仓库,我取的仓库名称是digital-twin-edit,然后考虑使用脚手架初始化仓库,因为这个工具应用有点偏向于后台应用,所以我直接选择了Umi Max来初始化仓库,修改了了一些配置(如:取query参数配置、路由使用hash等等)
 目前先新建两个页面:home首页先预留页面,testPage页面应用于测试一些功能和第三方包的API,比如Xflow,因为Xflow 2.0的文档并不是很详细,有些需要在X6中找,然后在这个页面测试一下API是否生效。
目前先新建两个页面:home首页先预留页面,testPage页面应用于测试一些功能和第三方包的API,比如Xflow,因为Xflow 2.0的文档并不是很详细,有些需要在X6中找,然后在这个页面测试一下API是否生效。
路由规划
先想各个模块的路由地址,用户可以新建多个数字孪生或者数据大屏项目,需要有列表、编辑、预览等页面,新建好空页面待开发:
js
[
{
path: '/',
redirect: '/home',
},
{
name: '首页',
path: '/home',
component: './Home',
},
{
name: '项目列表',
path: '/projectList',
component: './ProjectList',
},
{
name: '编辑',
path: '/project/:id',
component: './Project',
},
{
name: '预览',
path: '/preview/:id',
component: './Preview',
},
{
name: '测试',
path: '/testPage',
component: './TestPage',
},
{
name: '404',
path: '*',
component: './404',
},
]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36

框架布局搭建
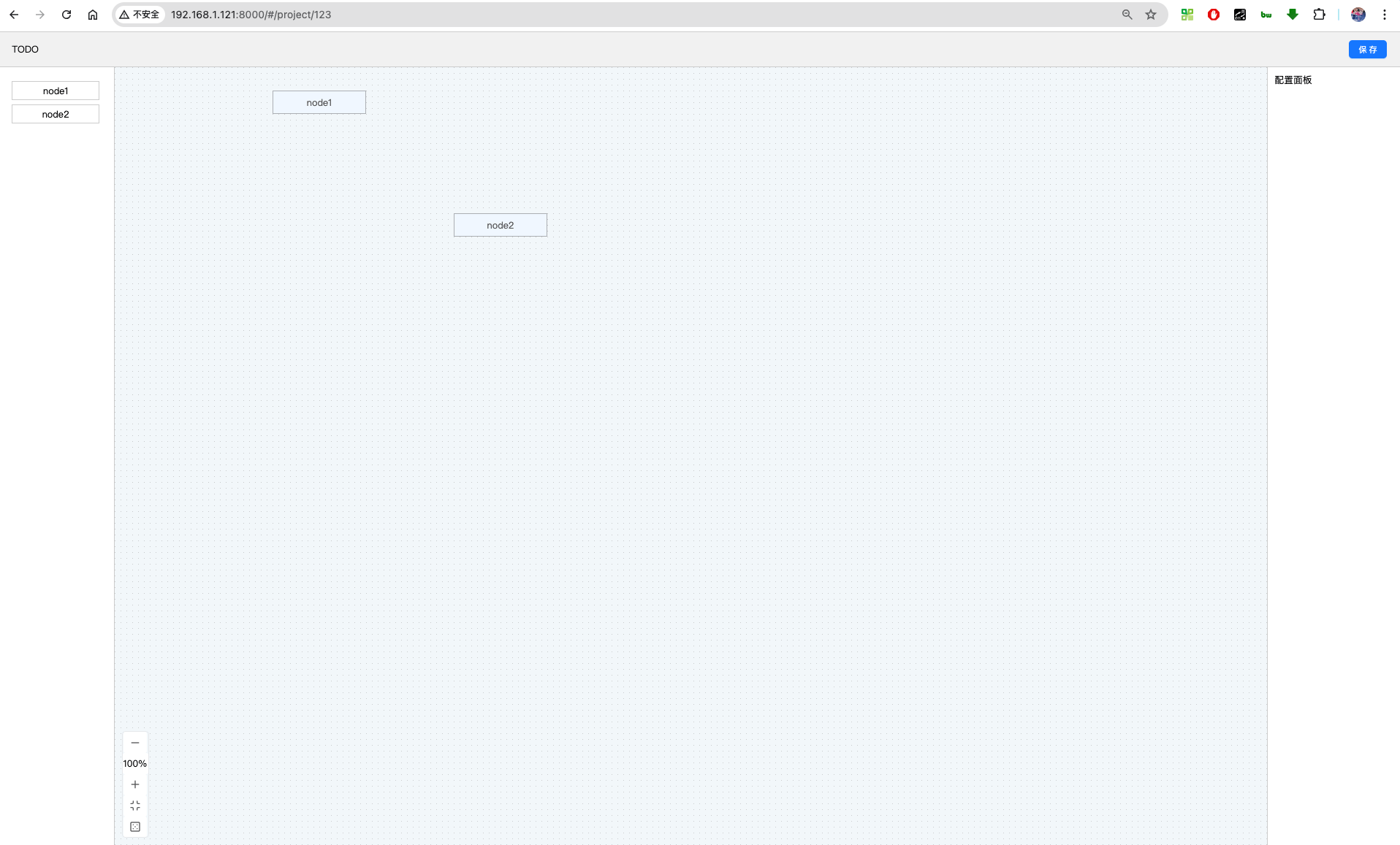
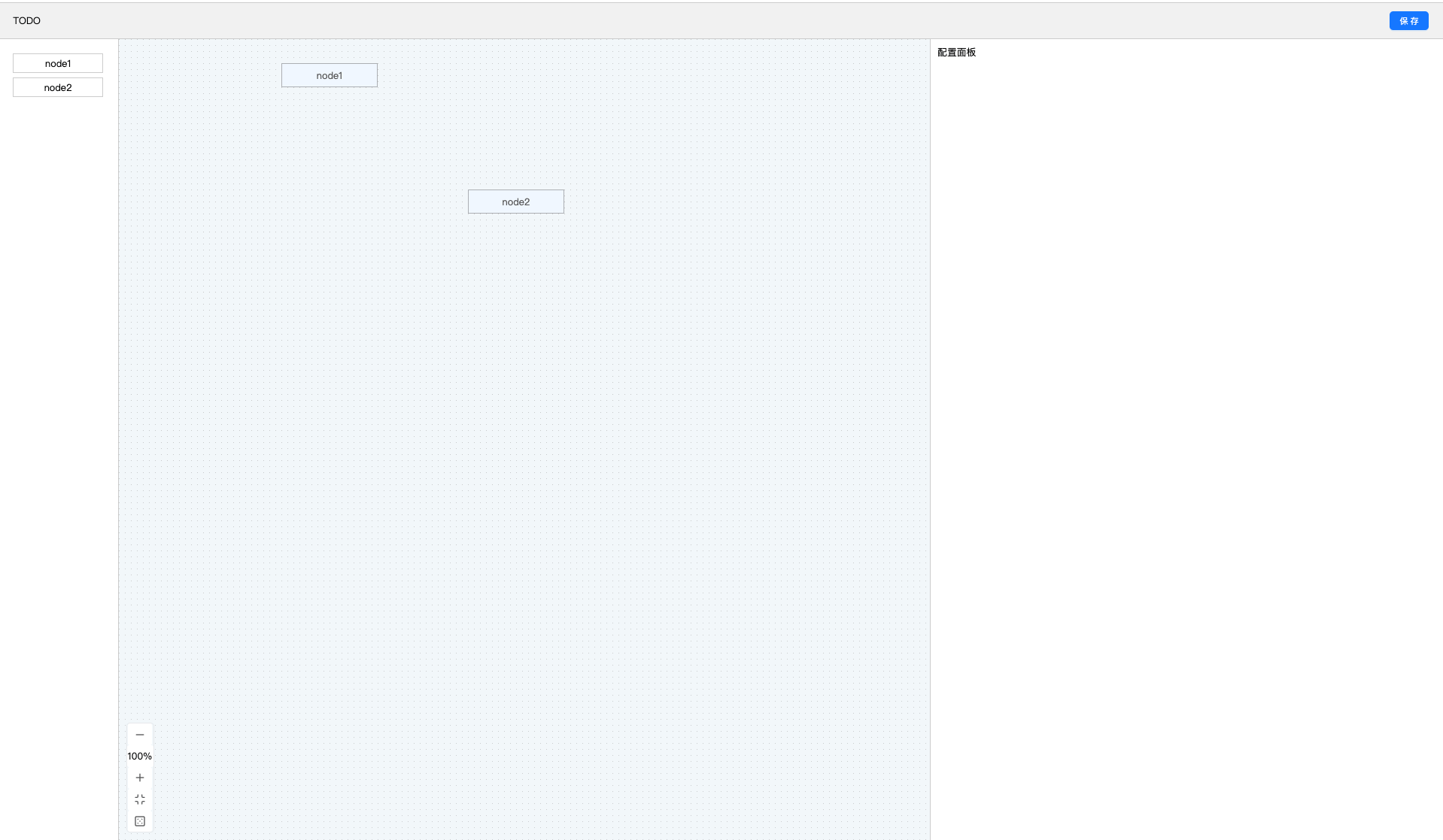
最核心的是画布的编辑,也就是上述的编辑、预览页面。我们先搭建好工作区的主要布局,目前我采用的是左侧固定宽度展示节点分类列表;中间大区域区为画布渲染;右边配置面板;顶部固定高度可以展示logo、个人信息、画布工具栏目(保存、导出图片、历史版本等功能预留区域)
如下图所示:

左侧自定义节点可以通过拖拽进入画布任意位置新建节点;右边配置面板的大小用户可以鼠标悬浮在设置面板左边线来拖拽控制配置面板的大小,如下图所示:

至此,页面的主要布局结构基本完成,剩下就需要好好设计一下功能实现了。
使用技术
- 左侧自定义节点列表使用useDnd来拖拽、放置位置来新建节点
- 右侧配置面板使用Resizable来让该区域大小可拖拽控制大小,提升用户体验。
部署
我有自己的阿里云服务器,我本机配置了ssh免密登录,所以只需要写一个sh脚本就可以了,脚本如下:
我项目工程的outputPath是digital-twin-edit
sh
tar -zcvf dist.tar.gz ./digital-twin-edit
scp dist.tar.gz root@[阿里云服务器IP]:/usr/local/nginx/html
rm dist.tar.gz
ssh -t root@[阿里云服务器IP] /bin/sh -c '"cd /usr/local/nginx/html&&tar -xvf dist.tar.gz"'
rm -rf digital-twin-edit
1
2
3
4
5
2
3
4
5
网站效果
部署完成后,可以访问查看效果https://timesky.top/digital-twin-edit/#/project/123 (后面可能会根据项目的逐渐开发导致地址变更)