缓存策略:强缓存&协商缓存
为了解决什么问题?
浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。
所以根据上面的特点,浏览器缓存有下面的优点:
- 减少冗余的数据传输
- 减少服务器负担
- 加快客户端加载网页的速度
浏览器缓存是Web性能优化的重要方式。那么浏览器缓存的过程究竟是怎么样的呢?
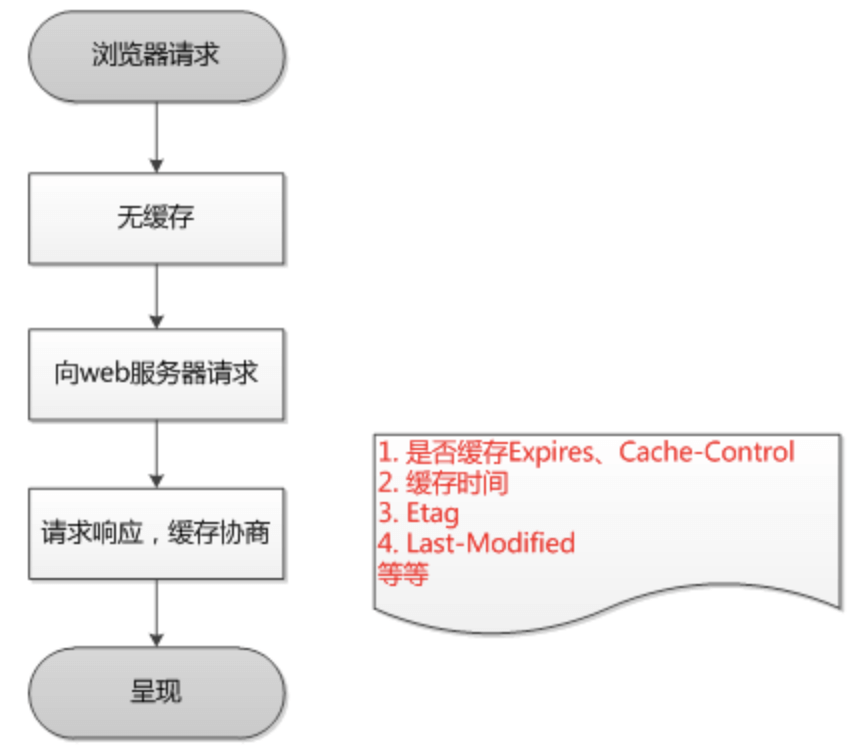
在浏览器第一次发起请求时,本地无缓存,向web服务器发送请求,服务器起端响应请求,浏览器端缓存。过程如下: 
在第一次请求时,服务器会将页面最后修改时间通过Last-Modified标识由服务器发送给客户端,客户端记录修改时间;服务器还会生成一个Etag,并发送给客户端。
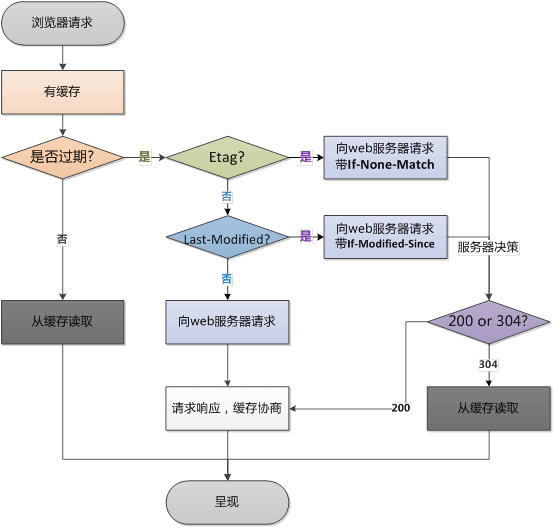
浏览器后续再次进行请求时:如下图

缓存策略
浏览器缓存主要分为强缓存(本地缓存)和协商缓存(弱缓存)
如上图,在浏览器第一次发送请求后,需要再次发送请求时,浏览器会首先获取该资源缓存的header信息,然后根据Cache-Control和expires来判断是否过期。若没过期则直接从缓存中获取资源信息,包括缓存的header的信息,所以此次请求不会与服务器进行通信。如果缓存过期,浏览器会向服务器发送请求,本次请求会带着第一次请求返回的有关缓存的header字段信息,比如以下两种情况:
Etag
客户端会通过If-None-Match头将先前服务器端返回的Etag发送给服务器,服务器会对比这个客户端发过来的Etag是否与服务器的相同,若相同,就将If-None-Match的值设为false,返回状态304,客户端继续使用本地缓存,不解析服务器端发回来的数据。若不相同就将If-None-Match的值设为true,返回状态为200,客户端重新机械服务器端返回的数据;
If-Modified-Since
客户端还会通过If-Modified-Since头将先前服务器端发过来的最后修改时间戳发送给服务器,服务器端通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回最新的内容,如果是最新的,则返回304,客户端继续使用本地缓存
强缓存
强缓存是利用http头中的Expires和Cache-Control两个字段来控制的,用来表示资源的缓存时间
Expires
Expires:是http1.0的规范,它的值是一个绝对时间的GMT格式的时间字符串。比如网页的Expires值是:
expires:Mar, 06 Apr 2022 10:47:02 GMT。
1
这个时间代表这这个资源的失效时间,只要发送请求时间是在Expires之前,那么本地缓存始终有效,则在缓存中读取数据。所以这种方式有一个明显的缺点,由于失效的时间是一个绝对时间,所以当服务器与客户端时间偏差较大时,就会导致缓存混乱。
Cache-Control
Cache-Control: 是http1.1中出现的,一般利用该字段的max-age来判断,这个值是一个相 对时间。例如:
Cache-Control:max-age=3600 // 代表着资源的有效期是3600秒
1
除了该字段还有其他的几个常用的值:
- no-cache:不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
- no-store:直接禁止浏览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
- public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
- private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
Cache-Control与Expires的优先级
Cache-Control与Expires可以在服务端配置同时启用,同时启用的时候Cache-Control优先级高。比如:
cache-control:max-age=691200
expires:Fri, 06 Mar 2022 10:47:02 GMT
1
2
2
那么表示资源可以被缓存的最长时间为691200秒,会优先考虑max-age
协商缓存
协商缓存是由服务器确定缓存资源是否可用。主要涉及到两组header字段:
- Etag和If-None-Match
- Last-Modified和If-Modified-Since
Last-Modify/If-Modify-Since
浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modify,Last-modify是一个时间标识该资源的最后修改时间,例如Last-Modify: Thu,31 Dec 2021 23:59:59 GMT。
当浏览器再次请求该资源时,request的请求头中会包含If-Modify-Since,该值为缓存之前返回的Last-Modify。服务器收到If-Modify-Since后,根据资源的最后修改时间判断是否命中缓存。如果命中缓存,则返回304,并且不会返回资源内容,并且不会返回Last-Modify。
Etag/If-None-Match
从上面看可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag呢?
首先,Etag/If-None-Match 是“实体标签”(Entity Tag)的缩写,是资源的一个唯一标识,资源变化都会导致ETag变化。服务器根据浏览器上送的If-None-Match值来判断是否命中缓存。
因此,Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
- 一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
- 某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
- 某些服务器不能精确的得到文件的最后修改时间。
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
Etag是如何生成的?
关于 etag 的生成需要满足几个条件,至少是宽松满足
- 当文件更改时,etag 值必须改变。
- 尽量便于计算,不会特别耗 CPU。这样子利用摘要算法生成 (MD5, SHA128, SHA256) 需要慎重考虑,因为他们是 CPU 密集型运算
- 必须横向扩展,分布式部署时多个服务器节点上生成的 etag 值保持一致。这样子 inode 就排除了
以上几个条件是理论上的成立条件,那在真正实践中,应该如何处理?
我们来看一下 nginx 中是如何做的
nginx 中 ETag 的生成
伪代码如下:由 last_modified 与 content_length 拼接而成
etag = header.last_modified + header.content_lenth;
1
可见源码位置,并在以下贴出: ngx_http_core_modules.c
etag->value.len = ngx_sprintf(etag->value.data, "\"%xT-%xO\"",
r->headers_out.last_modified_time,
r->headers_out.content_length_n)
- etag->value.data;
1
2
3
4
2
3
4
总结:nginx 中 etag 由响应头的 Last-Modified 与 Content-Length 表示为十六进制组合而成。
在k8s 集群里找个 nginx 服务测试一下:
$ curl --head 10.97.109.49
HTTP/1.1 200 OK
Server: nginx/1.16.0
Date: Tue, 10 Dec 2019 06:45:24 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Tue, 23 Apr 2019 10:18:21 GMT
Connection: keep-alive
ETag: "5cbee66d-264"
Accept-Ranges: bytes
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
由 etag 计算 Last-Modified 与 Content-Length,使用 js 计算如下,结果相符
js
> new Date(parseInt('5cbee66d', 16) * 1000).toJSON()
"2019-04-23T10:18:21.000Z"
> parseInt('264', 16)
612
1
2
3
4
2
3
4
Nginx 中的 ETag 算法及其不足
协商缓存用来计算资源是否返回 304,我们知道协商缓存有两种方式
- Last-Modified/if-Modified-Since
- ETag/If-None-Match
既然在 nginx 中 ETag 由 Last-Modified 和 Content-Length 组成,那它便算是一个加强版的 Last-Modified 了,那加强在什么地方呢?
Last-Modified 是由一个 unix timestamp 表示,则意味着它只能作用于秒级的改变,而 nginx 中的 ETag 添加了文件大小的附加条件
那下一个问题:如果 http 响应头中 ETag 值改变了,是否意味着文件内容一定已经更改
答案:不能。
因此使用 nginx 计算 304 有一定局限性:在 1s 内修改了文件并且保持文件大小不变。但这种情况出现的概率极低就是了,因此在正常情况下可以容忍一个不太完美但是高效的算法。
浏览器刷新问题
什么是from disk cache和from memory cache,什么时候会触发?
强缓存会触发,这两种,具体什么行为不知道,大概内容如下:
- 先查找内存,如果内存中存在,从内存中加载;
- 如果内存中未查找到,选择硬盘获取,如果硬盘中有,从硬盘中加载;
- 如果硬盘中未查找到,那就进行网络请求;
- 加载到的资源缓存到硬盘和内存;
什么是启发式缓存吗,在什么条件下触发?
启发式缓存:如果响应中未显示Expires,Cache-Control:max-age或Cache-Control:s-maxage,并且响应中不包含其他有关缓存的限制,缓存可以使用启发式方法计算新鲜度寿命。通常会根据响应头中的2个时间字段 Date 减去 Last-Modified 值的 10% 作为缓存时间
js
// Date 减去 Last-Modified 值的 10% 作为缓存时间。
// Date:创建报文的日期时间, Last-Modified 服务器声明文档最后被修改时间
response_is_fresh = max(0,(Date - Last-Modified)) % 10
1
2
3
2
3
当你点“刷新”按钮的时候,浏览器会在请求头里加一个“Cache-Control: maxage=0”。因为 max-age 是“生存时间”,而本地缓存里的数据至少保存了几秒钟,所以浏览器就不会使用缓存,而是向服务器发请求。服务器看到 max-age=0,也就会用一个最新生成的报文回应浏览器。
Ctrl+F5 的“强制刷新”又是什么样的呢?
它其实是发了一个“Cache-Control: no-cache”,含义和“max-age=0”基本一样,就看后台的服务器怎么理解,通常两者的效果是相同的。